產品精選
——
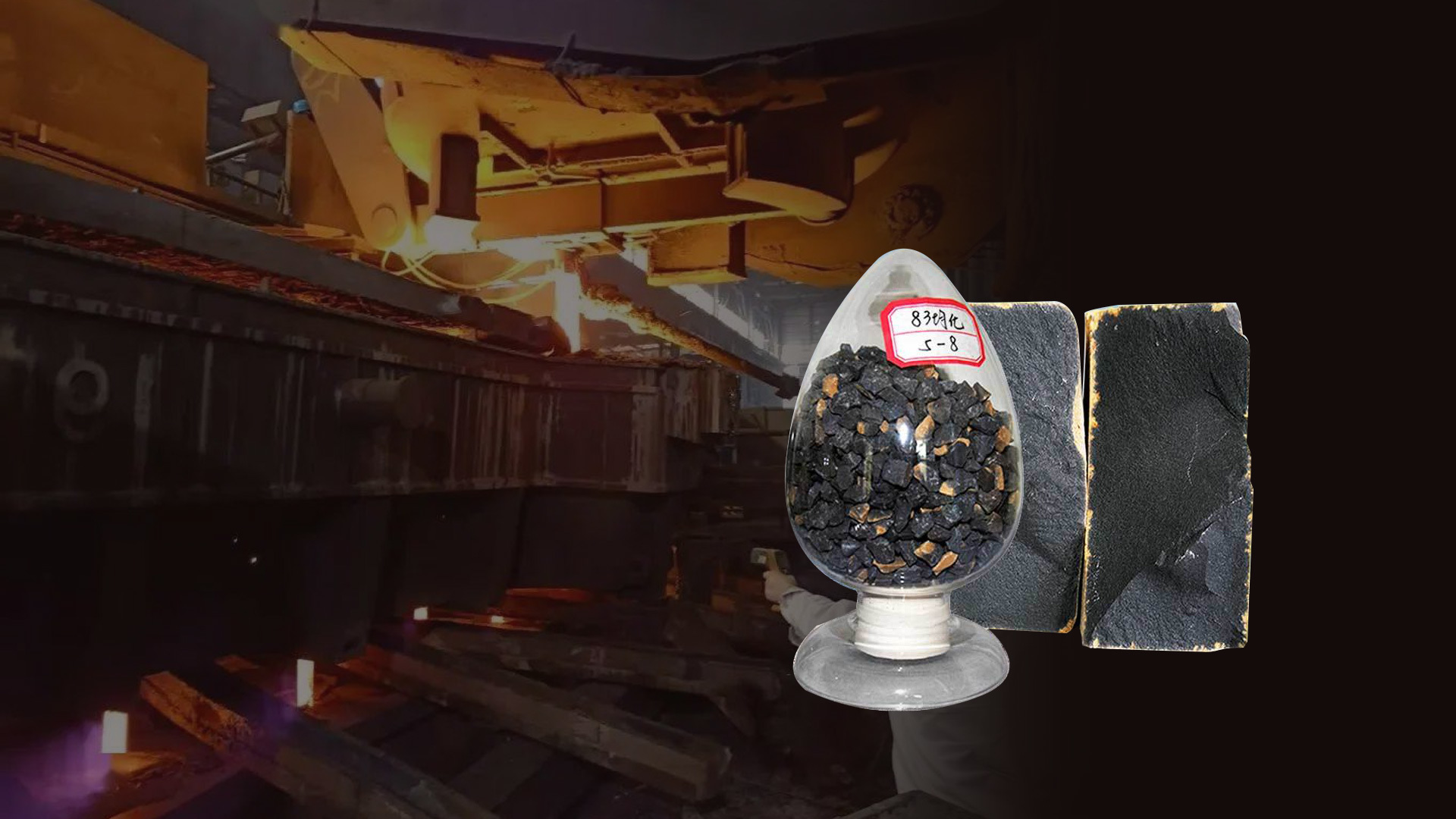
鋁礬土耐火材料研發·生產·銷售·服務一體化

物理性能: 體積密碼≥3.30g/cm3 ; 顯氣空率≤3.0% ; 吸水率≤1.5% 化學成分: AI?O?≥85% ; Fe?O?≤1.8% ; TiO?≤3.8% K?O≤0.4% ; CaO≤0.6% ; MgO≤0.6%
查看更多關于我們
——
洛陽奔騰耐火材料有限公司于2010成立,座落在河南洛陽偃師東郊15公里處,交通便利,鐵路高鐵高速等都經過于此。公司占地面積88畝,廠房面積20000平方米。
以鄭州大學、河南科技大學和中鋼洛耐院為技術依托,集成目前國內成熟的工藝技術,年產均化礬土5萬噸,公司依托本地豐豐富的鋁釩土資源優熱,擁有自備礦山2.5平方公 里,引進先進的濕法生產工藝和技術,經嚴格控制篩選,產FNJ80/83/85/88四科牌號的均化礬土,于2011年6月投產...


公司成立于

自有廠房占地面積

均化礬工項日總投資

年產均化礬土
技術實力
——
新聞動態
——
從原材料選擇看輕質莫來石骨料的品質在建筑和工程領域,輕質莫來石骨料越來越受到大家的關注。這種材料不僅輕便且具備優越的抗壓強度,但你有沒有想過,它的品質到底是從哪里來的呢?今天,我們就深入探討一下輕質莫來石骨料的原材料選擇對其品質的影響。輕質莫來石骨料的定義與特性首先,什么是輕質莫來石骨料呢?它是一種由莫來石礦物制成的輕質骨料,因其密度低,導熱性差,且具有良好的化學穩定性而被廣泛應用。在建筑材料中,輕質莫來石骨料通常用于混凝土、砂漿等,能夠有效減輕建筑物的自重,從而提升整體的使用性能。想象一下,如果用傳統的重型骨料建造高層建筑,豈不是給結構帶來了額外的負擔嗎?而輕質莫來石骨料就像是給建筑“減肥”,幫助我們實現更節能、環保的建筑理念。原材料選擇的重要性原材料的選擇對于任何建筑材料的最終品質都是至關重要的。輕質莫來石骨料的優劣主要取決于其原材料的成分、質量以及加工工藝。一般來說,優質的輕質莫來石
輕質莫來石骨料在不同行業中的應用案例在當今的建筑和制造業中,輕質莫來石骨料因其優良的性能而逐漸受到關注。那么,什么是輕質莫來石骨料呢?簡單來說,它是一種低密度、高強度的骨料,主要用于混凝土和其他建筑材料中。而它的多樣化應用也讓我們看到它在不同行業中的巨大潛力。輕質莫來石骨料在建筑行業中的應用建筑行業是輕質莫來石骨料最重要的應用領域之一。在房屋建設中,使用輕質莫來石骨料可以有效降低建筑的自重,從而減輕基礎的負擔,降低建設成本。想象一下,如果你用輕質莫來石骨料建造一棟高層建筑,它不僅能節省大量的材料成本,還能在地震等自然災害中表現得更加穩固。此外,輕質莫來石骨料在保溫性能方面也表現出色。它能夠有效隔絕外界的熱量,幫助建筑減少空調和取暖的能耗。這對于追求綠色建筑的現代社會來說,簡直是一項重要的“利器”。輕質莫來石骨料在道路和橋梁建設中的應用不僅在房屋建筑中,輕質莫來石骨料在道路和橋梁建設中同樣大
輕質莫來石骨料與其他耐火材料的比較在耐火材料的世界中,輕質莫來石骨料無疑是一位備受矚目的“明星”。它的輕量化特性及出色的耐火性能,使其在許多行業中得到了廣泛應用。但在眾多耐火材料中,輕質莫來石骨料究竟有何獨特之處呢?讓我們深入探討一下。什么是輕質莫來石骨料?輕質莫來石骨料是一種以莫來石為主要成分的耐火材料,因其獨特的礦物結構,使其在高溫環境下仍能保持良好的強度和穩定性。它的密度較低,通常在1.6g/cm3至2.0g/cm3之間,相比其他耐火材料,它的輕量化特性讓其在許多應用中更具優勢。輕質莫來石骨料的優勢輕質莫來石骨料不僅輕巧,還具備了優異的耐高溫性能。想象一下,如果你在烹飪時使用的是一種不易加熱的材料,那么烹飪的效率肯定會大大提升。同樣,輕質莫來石骨料在高溫爐窯中的表現也讓其成為理想選擇。它的耐火溫度可達1600°C,遠超很多傳統耐火材料。此外,輕質莫來石骨料的抗熱震性也讓人驚艷。設想一
高溫工程新選擇:輕質莫來石包蓋澆注料性能大揭秘在高溫工程領域,材料的選擇至關重要。你有沒有想過,為什么一些工程能夠在極端條件下保持卓越的性能?這其實和材料的選擇密不可分。今天,我們要聊的就是“輕質莫來石包蓋澆注料”,一種漸漸嶄露頭角的優質材料。讓我們深入探討一下,這種材料為何能成為高溫工程的新選擇。什么是輕質莫來石包蓋澆注料?簡單來說,輕質莫來石包蓋澆注料是一種以莫來石為主要成分的耐火材料,加入了輕質骨料和其他添加劑,形成的一種新型澆注料。想象一下,這就像是給你的建筑添加一層超級保護膜,讓它在高溫和極端環境下依然能堅守崗位。輕質莫來石包蓋澆注料的獨特優勢為什么許多工程師都開始青睞輕質莫來石包蓋澆注料?首先,它具有極高的耐火性。這種材料能承受高達1650°C的高溫,簡直是高溫環境中的“英雄”。其次,輕質的特性使得它在應用時更為便捷,不會給結構增加過多的負擔。就像一位輕便的運動員,在比賽中能夠